Дневник начинающего разработчика. Урок 1. Вывод текста в label с помощью Button.

Всем привет!
Сегодня мы выполним простой урок, который поможет понять, как работать с Xcode SDK.
На сегодняшний день вышла новая версия языка swift 3, и я буду на ней уже
работать и писать приложение. И так начнем.
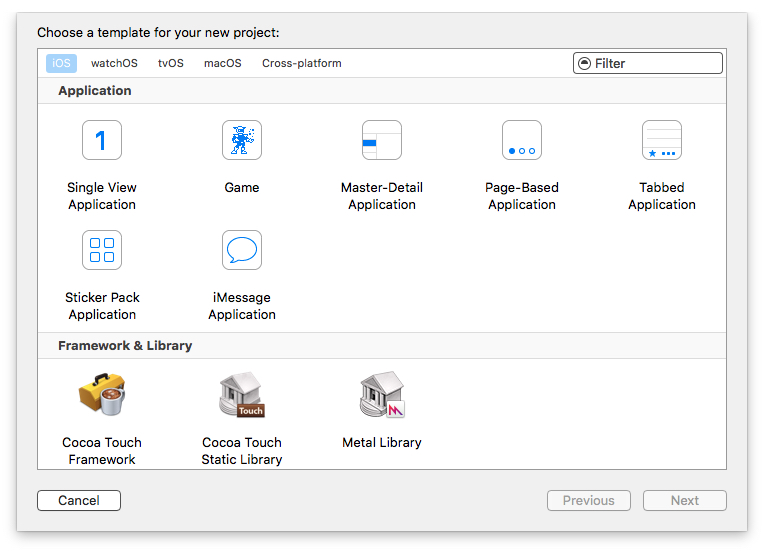
Для начала создаем проект “Simgle View Application”

Пишете название проекта, заполняете имя организации, выбираете язык Swift,
выбираете девайс Iphone и нажимаете на кнопку Next. Выбираете место
хранения проекта, в данном случае буду сохранять его на рабочем столе.
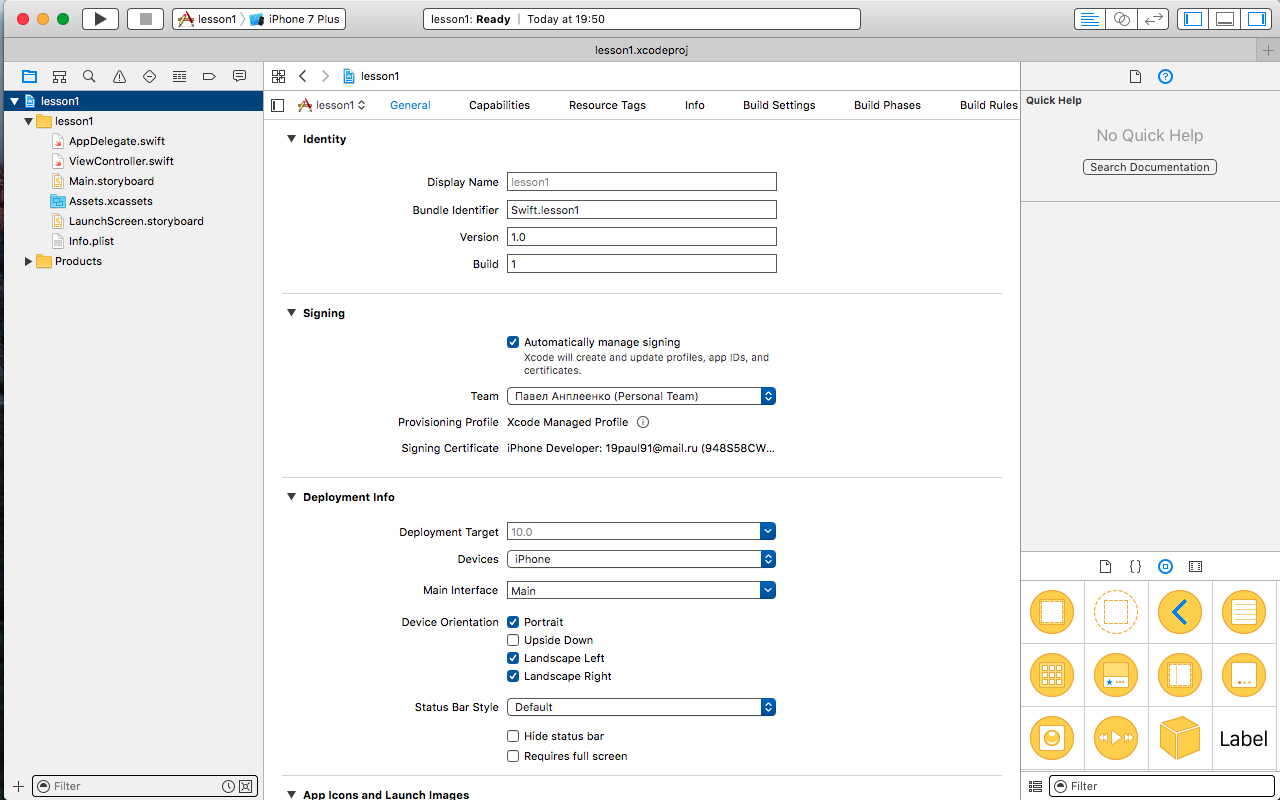
После сохранения проекта, вам отобразятся настройки проекта

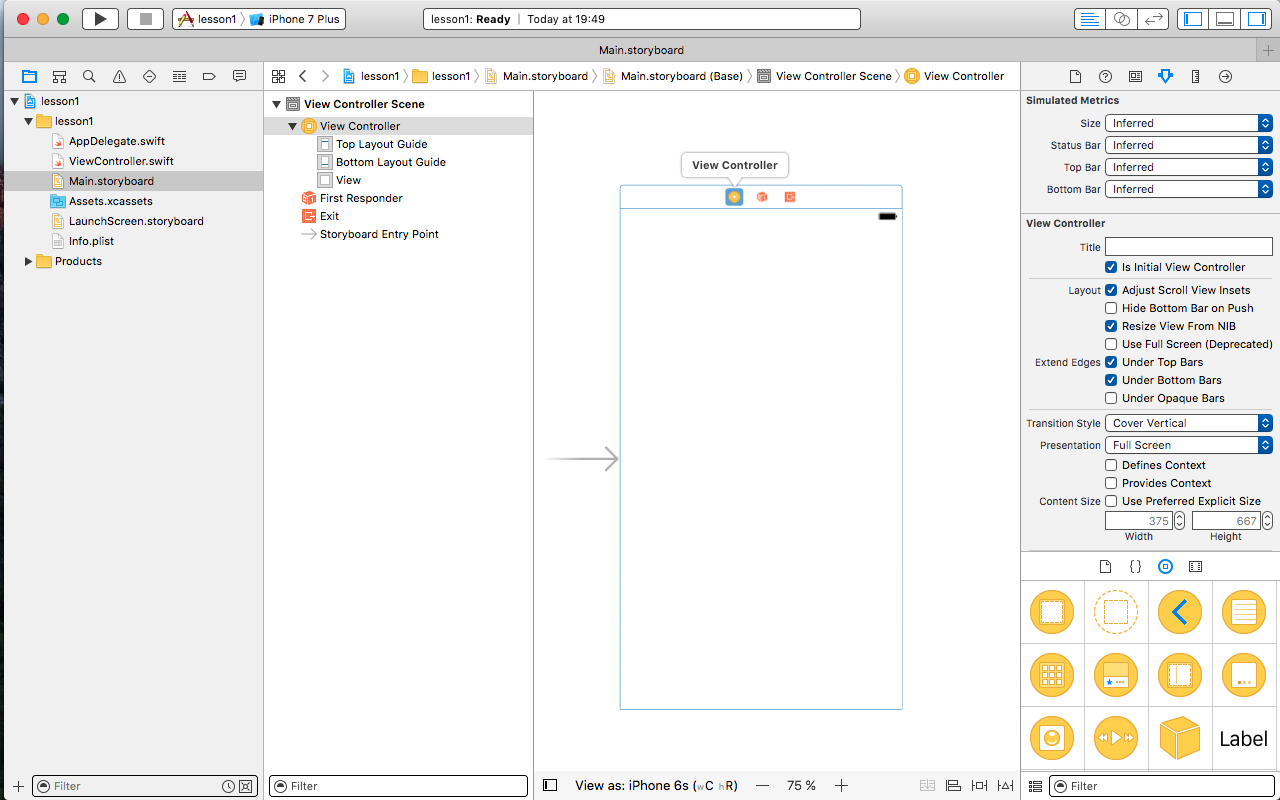
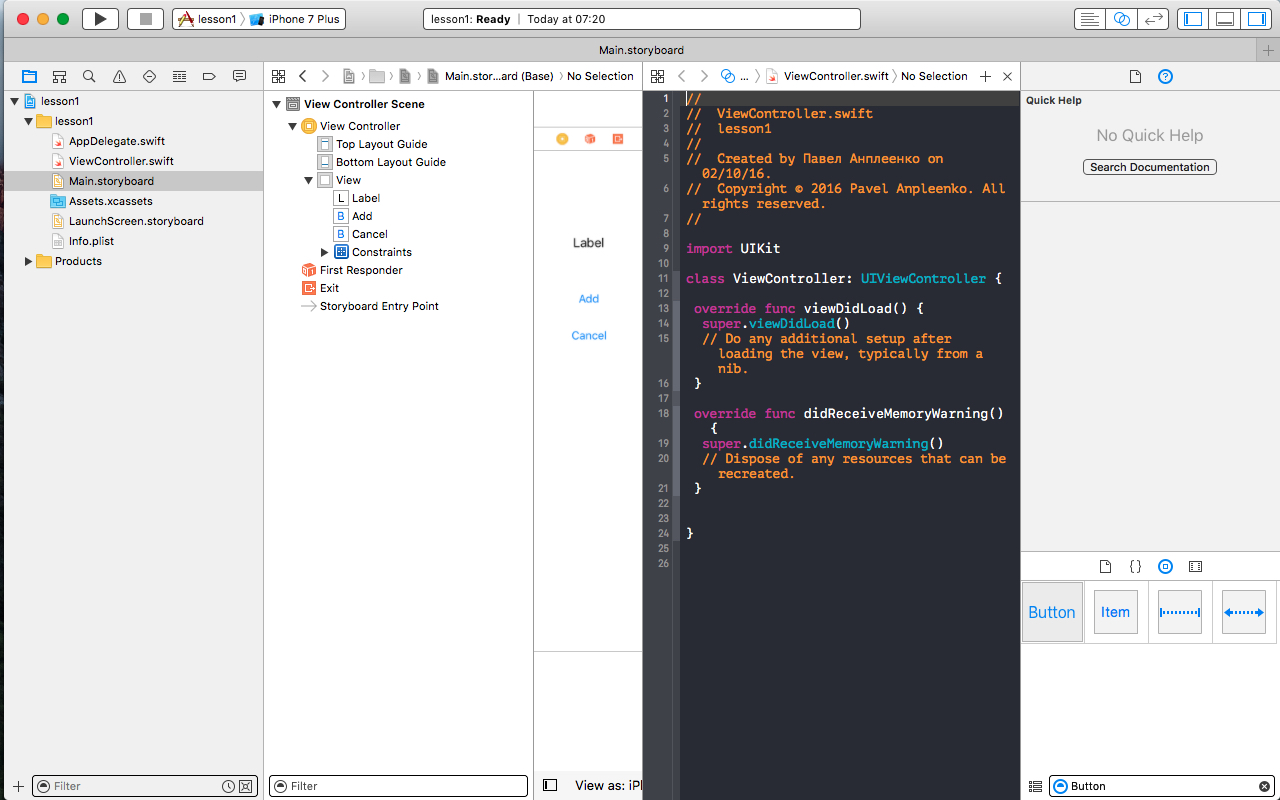
Переходим в Main.storyboard и жмем на кнопку, показанную на скриншоте, чтобы
выделить ViewController, именно там будем добавлять нужные элементы,
в рамках данного урока.

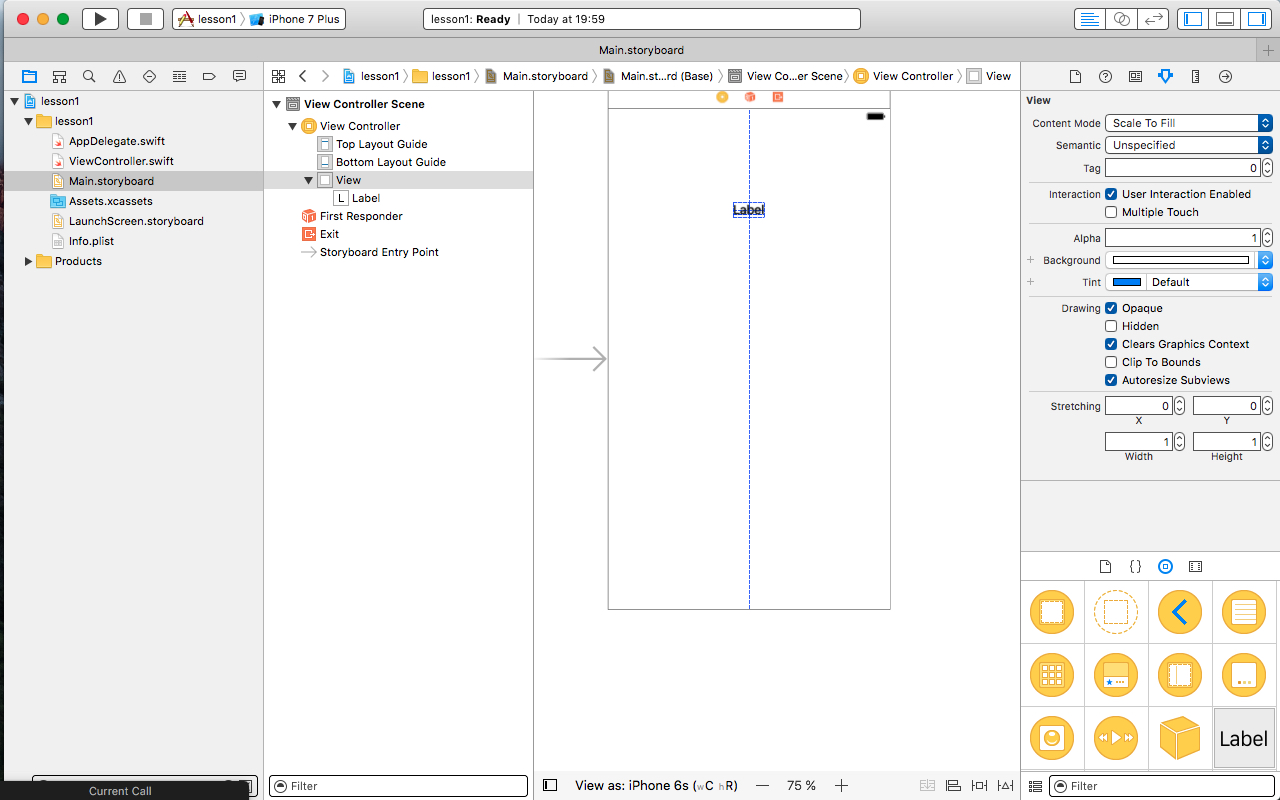
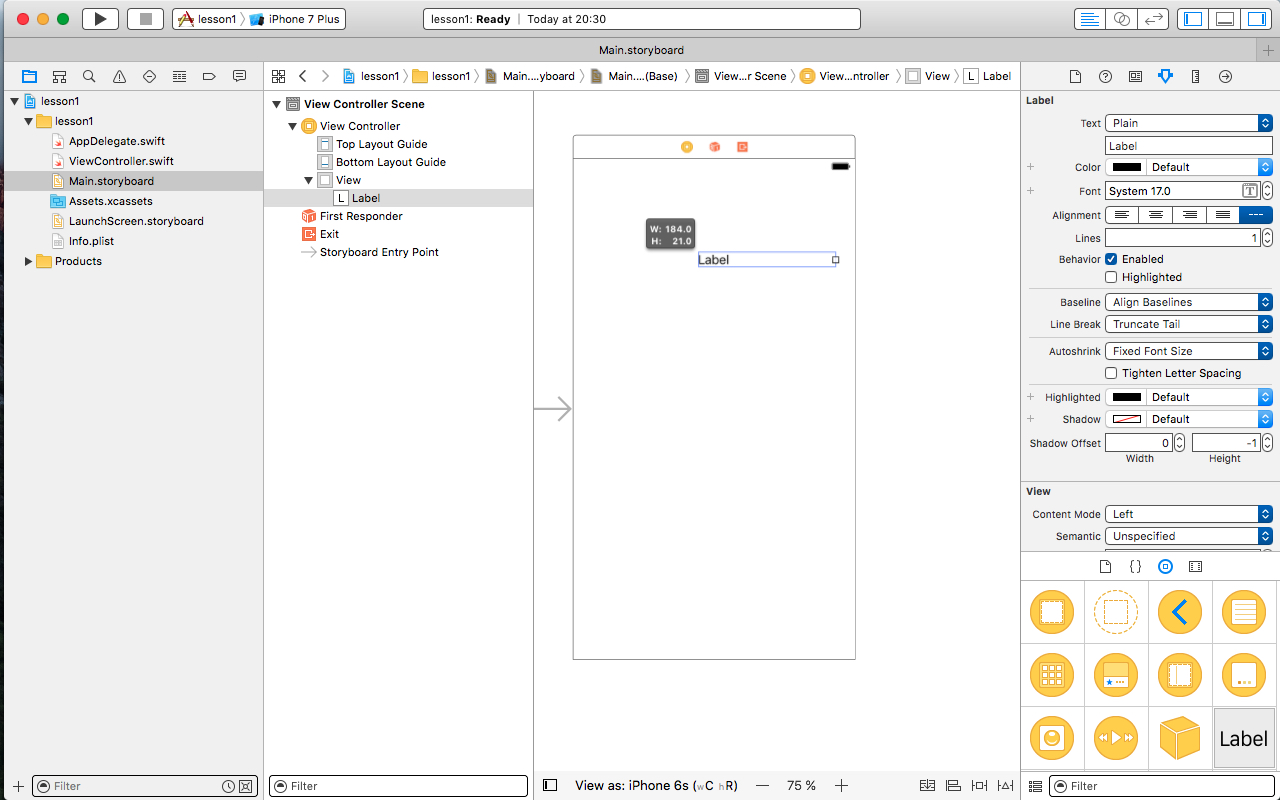
Выбирам элемент label и переносим его в ViewController, двигаем его к
центру экрана, чтобы показалась голубая пунктирная линия, говорящая о том,
что элемент отцентрован.

Растягиваем элемент Label, тут длина не важна, и центруем по середине экрана.

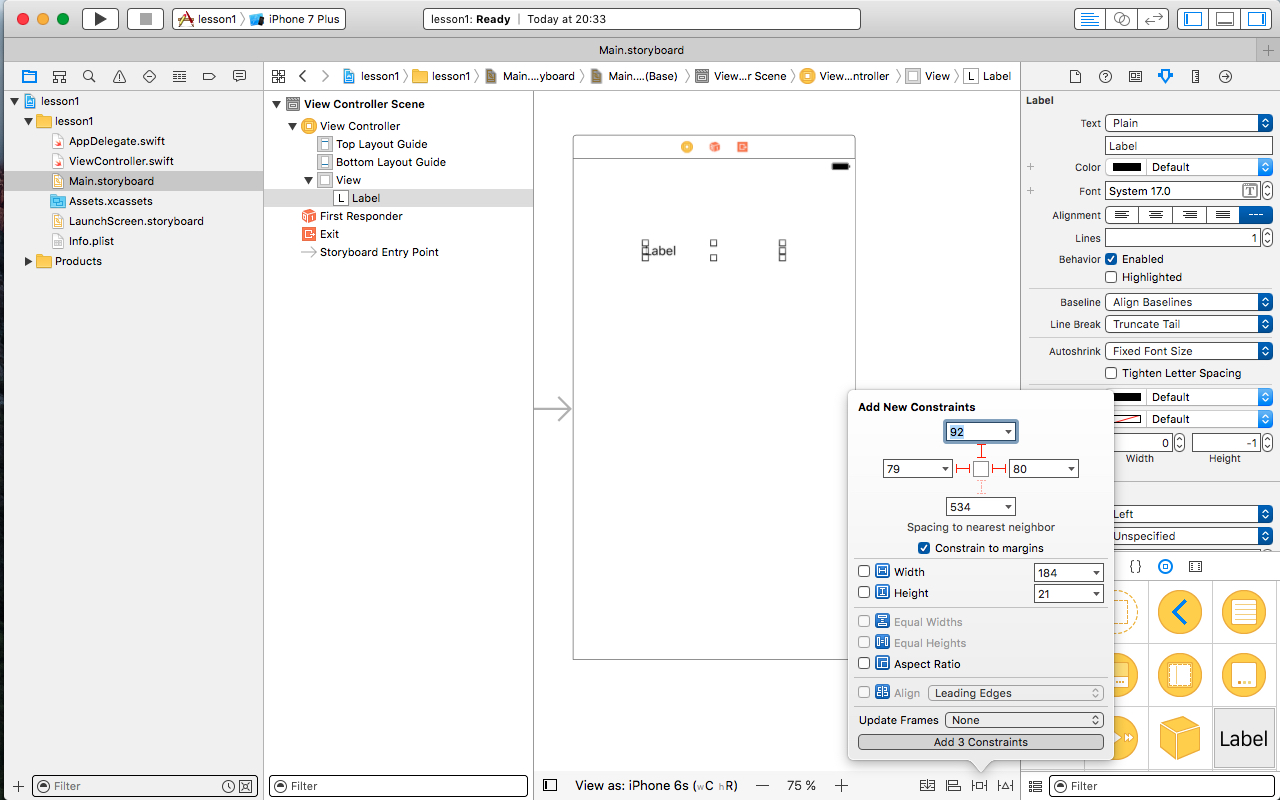
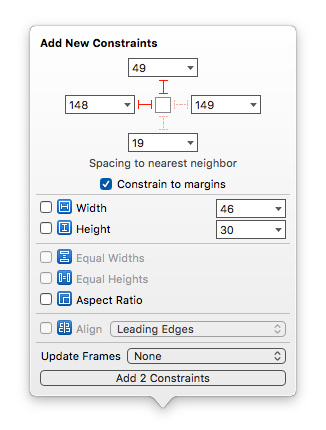
Выбираем Label и добавляем к этому элементу Constraints, чтобы
элемент не двигался и занимал свое положение на экране.

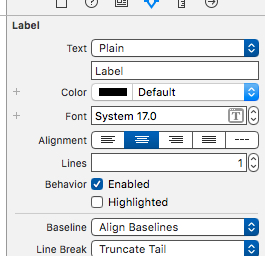
Выравниваем текст по середине области.

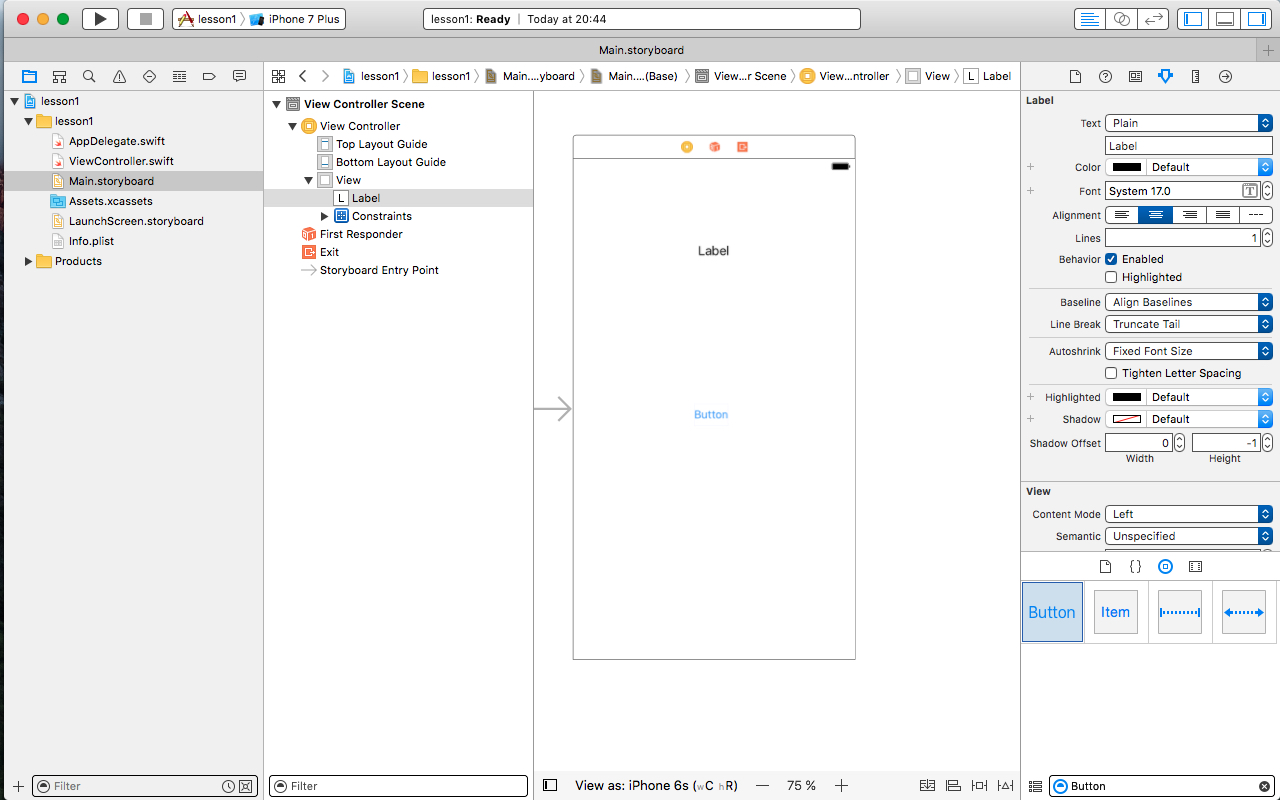
Ищем кнопку Button и добавляем на наш экран. Выравниваем по середине
и добавляем Constraints сверху и слева. Кликните несколько раз на кнопку,
чтобы появился режим редактирования, и назовите кнопку Add.


Добавьте еще одну кнопку Button, назовите ее Cancel, расположите ее
под кнопкой Add и добавьте Constraints сверху и слева.
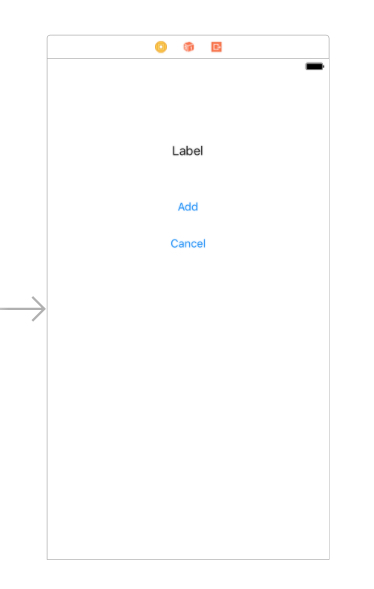
В итоге должно получится вот так.

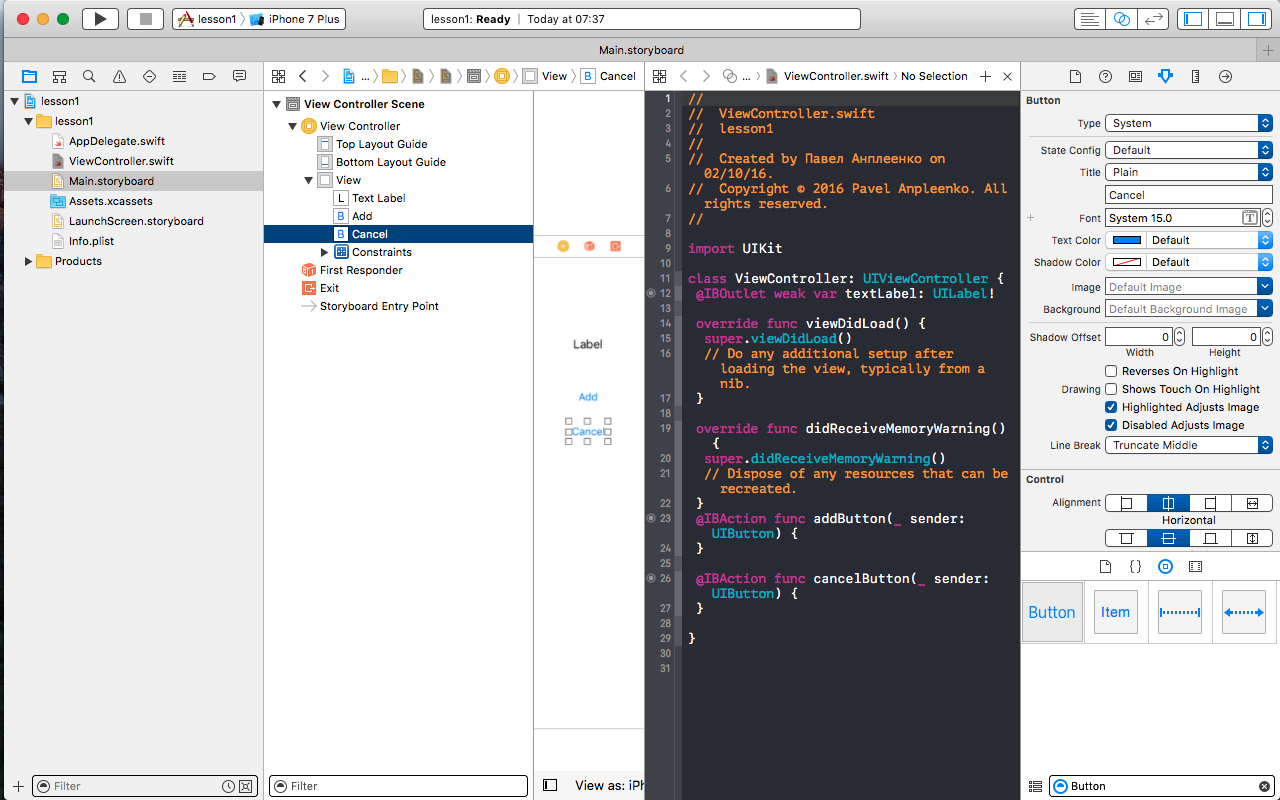
Жмем на кнопку Assistant Editors, чтобы открыть окно ассистента, в которым
мы и будем писать код для приложения.


Итак в Main.storyboard мы закончили оформлять наш экран и теперь надо написать код.
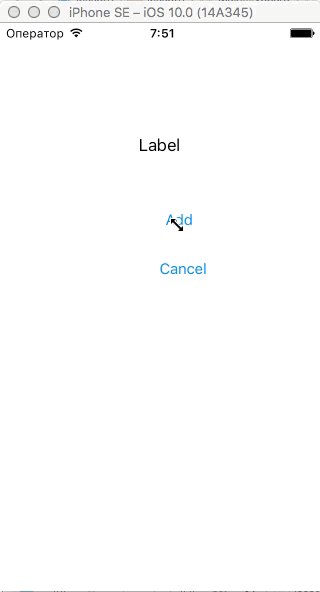
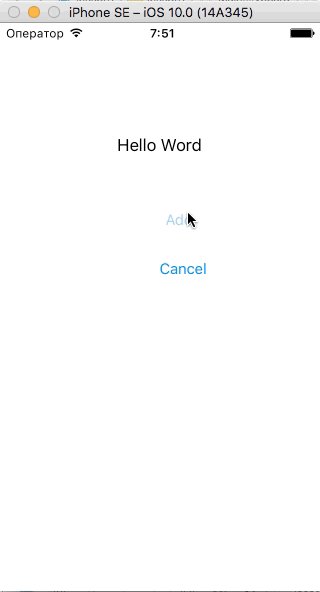
Логика будет такая, как только пользователь нажмет на кнопку Add, слово Label
поменяется на слово Hello world, а если нажмет на Cancel, то Hello world
сменится на слово Label. И так приступим.
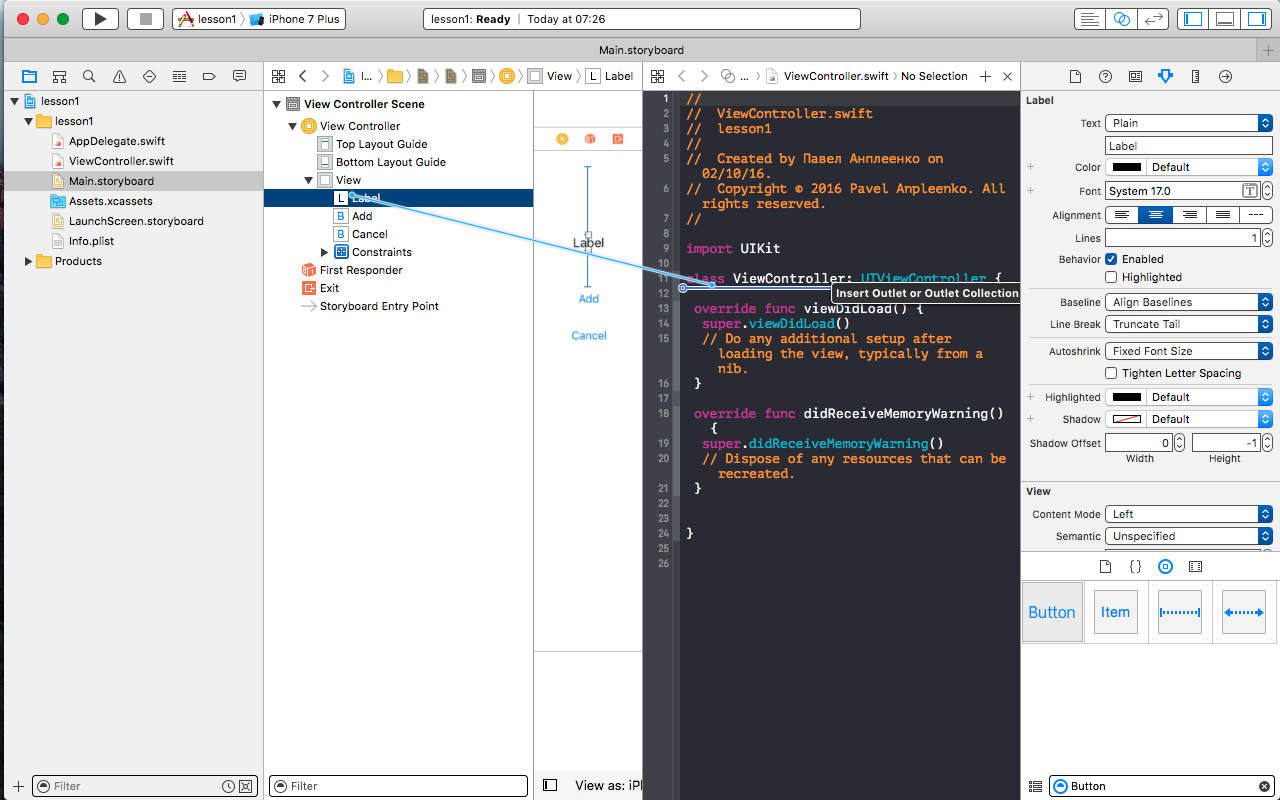
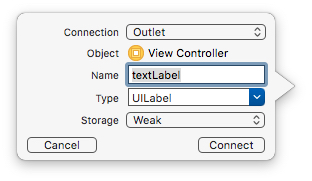
С зажатой кнопкой Ctrl перетащите элемент, как показанно на картинке ниже.

В появившимся окне в стоке Name, напише имя textLabel и нажмите на кнопку
Connect, чтобы создать Outlet, он нужен, чтобы мы могли к нему обратиться
и изменить его по желанию.

Проделайте тоже самое с нашими кнопками, но в строке Connection выберете пункт
Action, а в строке Type выберете UIbutton. Назовите кнопку Add
(addButton), а кнопку Cancel (cancelButton) и нажмите на Connect.

Добавьте код:
**addButton**
@IBAction func addButton(_ sender: UIButton) {
textLabel.text = "Hello Word"
}
**cancelButton**
@IBAction func cancelButton(_ sender: UIButton) {
textLabel.text = "Label"
}
Запустите приложение.

На этом урок закончен, встретимся через неделю.
- Колличество слов
- 519
- Дата создания
- 02 октября 2016