Lodash документация на русском (массивы) часть 4
Lodash документация на русском (массивы) часть 4
Перевод документации библиотеки Lodash. Это четвертая часть посвященная переводу методов работы с Массивами в которой представлено 7 методов, которые помогут вам в работе с массивами. Рассмотрены следующие методы .pullAllWith .pullAt .remove .reverse .slice .sortedIndex .sortedIndexBy
Introduction to Static Table Views, UIimagePickerContorller and NSLayoutConstraint (Перевод). Часть третья.
Introduction to Static Table Views, UIimagePickerContorller and NSLayoutConstraint (Перевод). Часть третья.
Автоматическое определение ограничений компоновки К сожалению, изображение не было хорошо отображено. Это потому, что некоторые ограничения макета отсутствуют. Давайте сначала вернемся к ограничениям компоновки изображения. Если вы перейдете в Main.Storyboard и взгляните на изображение, то увидите, что мы определили ограничения...
Introduction to Static Table Views, UIimagePickerContorller and NSLayoutConstraint (Перевод). Часть вторая.
Introduction to Static Table Views, UIimagePickerContorller and NSLayoutConstraint (Перевод). Часть вторая.
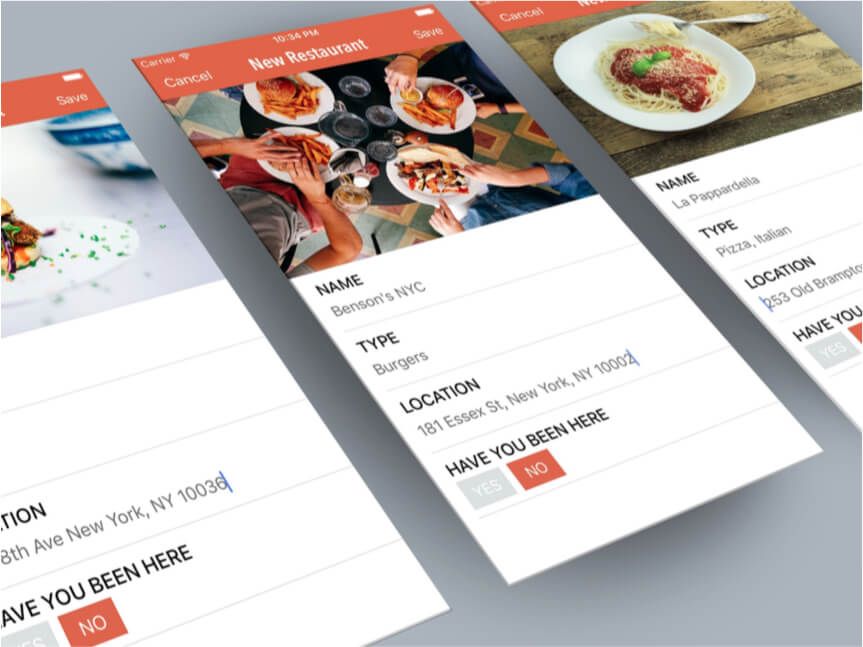
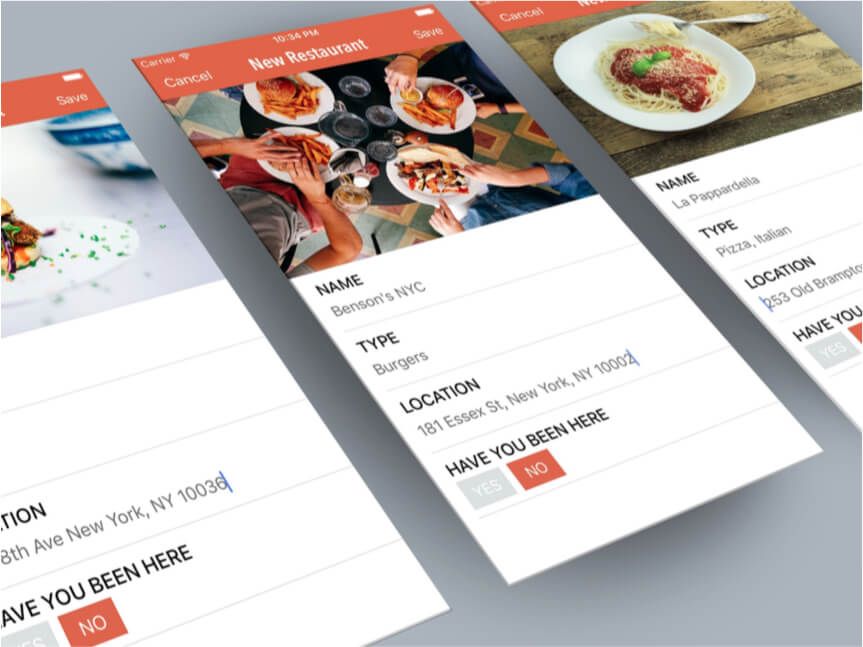
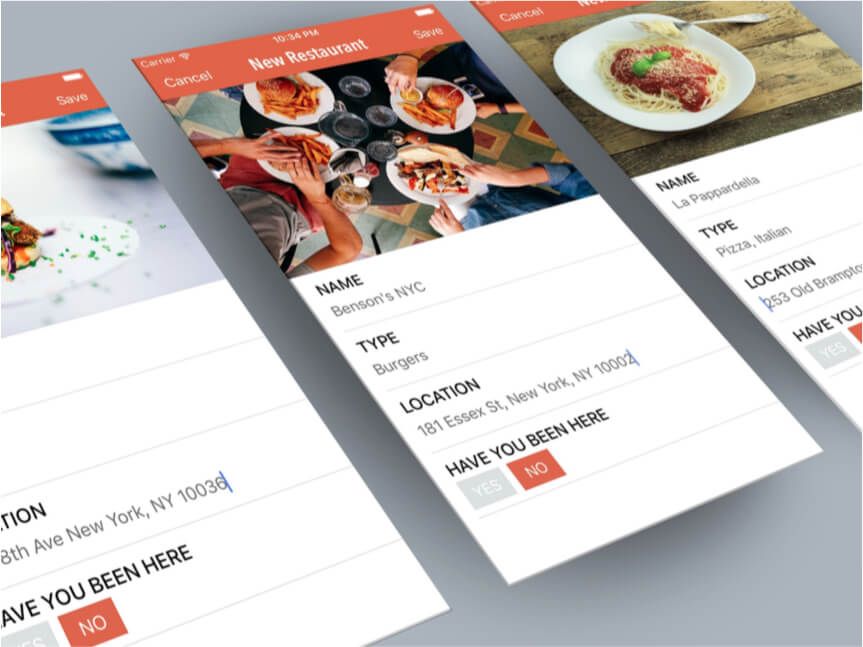
Добавление связей Итак, мы создали автономный контроллер представления таблицы,а теперь хотим вызвать контроллер, когда пользователь нажимает на кнопку ”+” в правом верхнем углу экрана. Очевидно, что нам нужно создать кнопку с контроллером “Новый ресторан” с помощью Seque. В Interface Builder...
Сборник ссылок на онлайн сервисы
В этом посте я собираю ссылки на полезные онлайн сервисы, которые помогают мне в работе. Эта заметка будет пополняться новыми сервисами. CSS генераторы Enjoycss.com - Большой генератор для css, есть возможность экспорта в scss, less css2sass - Конвертирует sass код...
Создаем таблицу с сортировкой строк на React JS
Если вы пишите frontend на модных фреймворках (react, angular, vue), и надо сделать сортировку таблиц, то для этого не нужно использовать какие либо плагины. Компонент для сортировки таблиц можно сделать самому. В этой статье я покажу, на примере React JS...
Introduction to Static Table Views, UIimagePickerContorller and NSLayoutConstraint (Перевод). Часть первая.
Introduction to Static Table Views, UIimagePickerContorller and NSLayoutConstraint (Перевод). Часть первая.
Ссылка на исходный проект. До сих пор приложение FoodPin способно отображать только содержимое. Нам нужно найти способ, чтобы добавить новый ресторан. В этой главе мы создадим новый экран, который отображает форму ввода для сбора информации о ресторане. В этой форме...
Как в Ubuntu, при закрытии крышки, не переводить компьютер ни в какие режимы
Как в Ubuntu, при закрытии крышки, не переводить компьютер ни в какие режимы
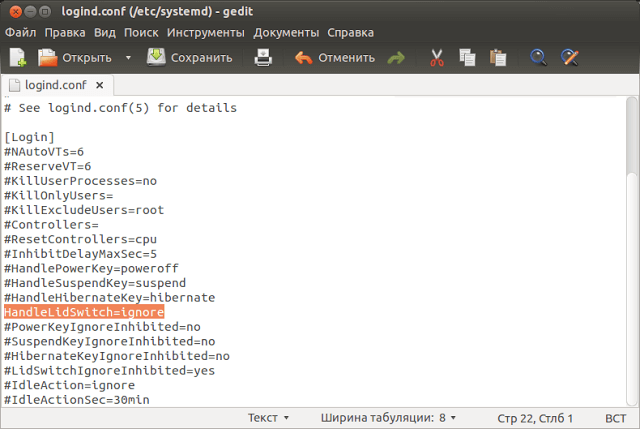
В операционной системе Ubuntu есть функция для перевода ноутбука/нетбука в Спящий/Ждущий режимы, и она включена по умолчанию. Если вам не нужно,чтобы, после закрытия крышки, ноутбук “засыпал”, то можно решить эту проблему несколькими способами, в зависимости от того, какая у вас...
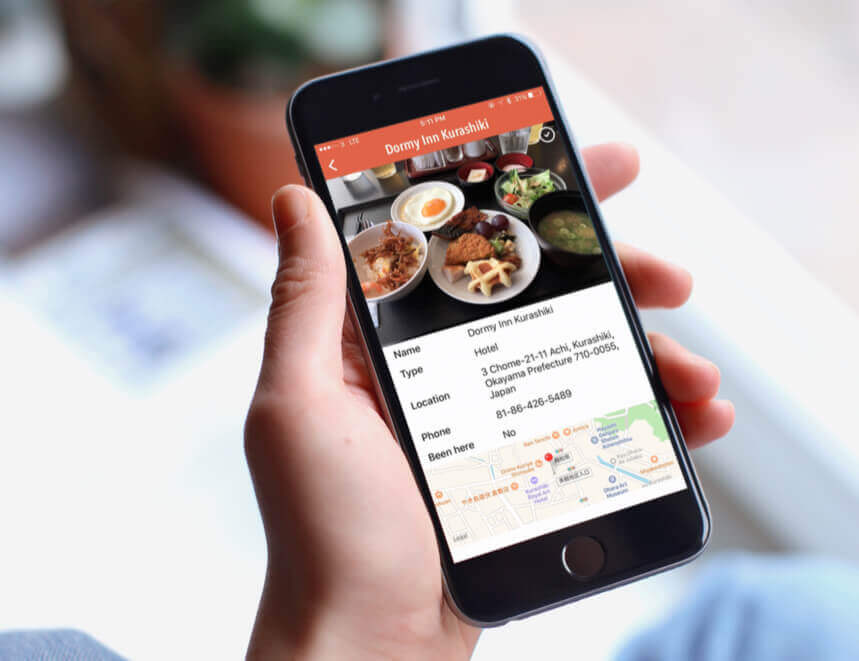
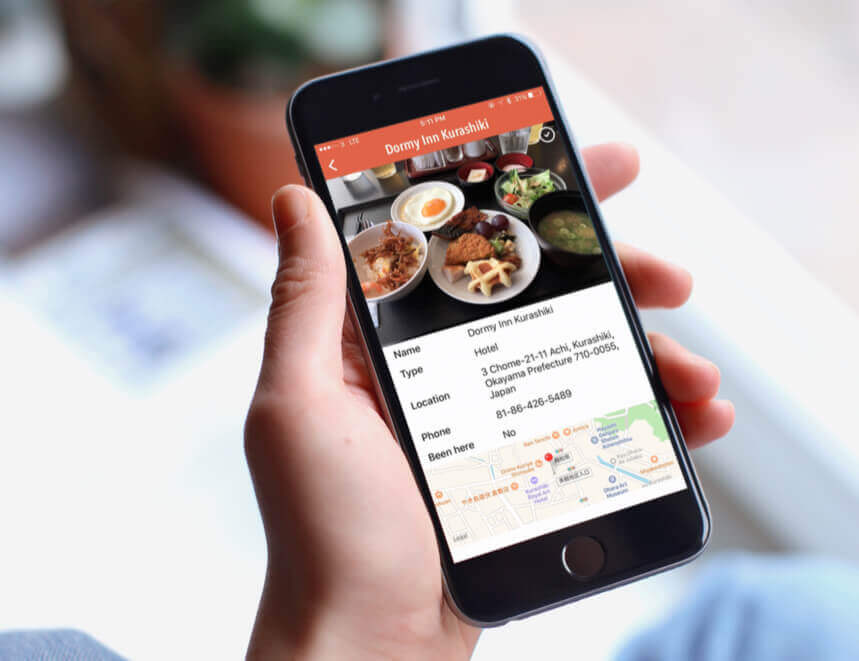
Woring With Maps(Перевод). Часть третья.
Woring With Maps(Перевод). Часть третья.
Продолжаем перевод главы. Первая часть перевода. Вторая часть перевода. Добавление аннотации к полноэкранной карте Хорошо, давайте перейдем к реализации полноэкраной карты. Как обычно, мы сначала создадим пользовательский класс для контроллера карты. В навигаторе проекта щелкните правой кнопкой мыши на папку...
Lodash документация на русском (массивы) часть 3
Lodash документация на русском (массивы) часть 3
Перевод документации библиотеки Lodash. Это третья часть посвященная переводу методов работы с Массивами в которой представлено 10 методов, которые помогут вам в работе с массивами. Рассмотрены следующие методы .intersection .intersectionBy .intersectionWith .join .last .lastIndexOf .nth .pull .pullAll .pullAllBy
Woring With Maps (Перевод). Часть вторая.
Woring With Maps (Перевод). Часть вторая.
Продолжаем перевод главы. Первая часть перевода. Теперь откройте RestaurantDetailViewController.swift. Напомню, мы настроили MapKit framework в проекте и теперь должны добавить оператор импорта для того, чтобы использовать его. Итак, сначала добавим строку кода в самом начале, чтобы импортировать MapKit. import MapKit...